เรื่องสีในงานพิมพ์: เข้าใจให้ชัดเจนก่อนเริ่มงาน

สำหรับการพิมพ์ออฟเซ็ต:
- งานพิมพ์ยอดสั้น: ความใกล้เคียงของสีจากปรู๊ฟหรือค่าสีในคอมพิวเตอร์จะอยู่ที่ประมาณ 80-90% หรือมากกว่านั้น ขึ้นอยู่กับกระบวนการผลิต
- งานพิมพ์ยอดยาว: ความใกล้เคียงของสีจากปรู๊ฟหรือค่าสีในคอมพิวเตอร์จะอยู่ที่ประมาณ 85-95% หรือมากกว่านั้น
ทำไมสีงานพิมพ์จึงไม่เหมือนหน้าจอ?
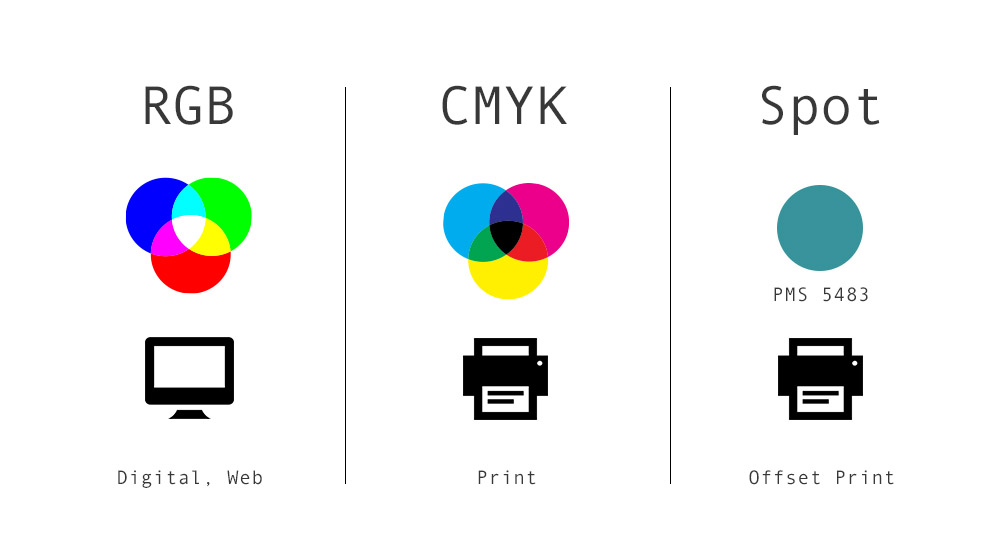
- หน้าจอแสดงผลด้วยแสง: สีบนหน้าจอเกิดจากแสงที่ปล่อยออกมาโดยตรง (RGB) ในขณะที่สีในงานพิมพ์ไม่มีแสงออกมา แต่ใช้แสงภายนอกที่ตกกระทบกระดาษแล้วสะท้อนกลับเข้าสู่สายตาเรา
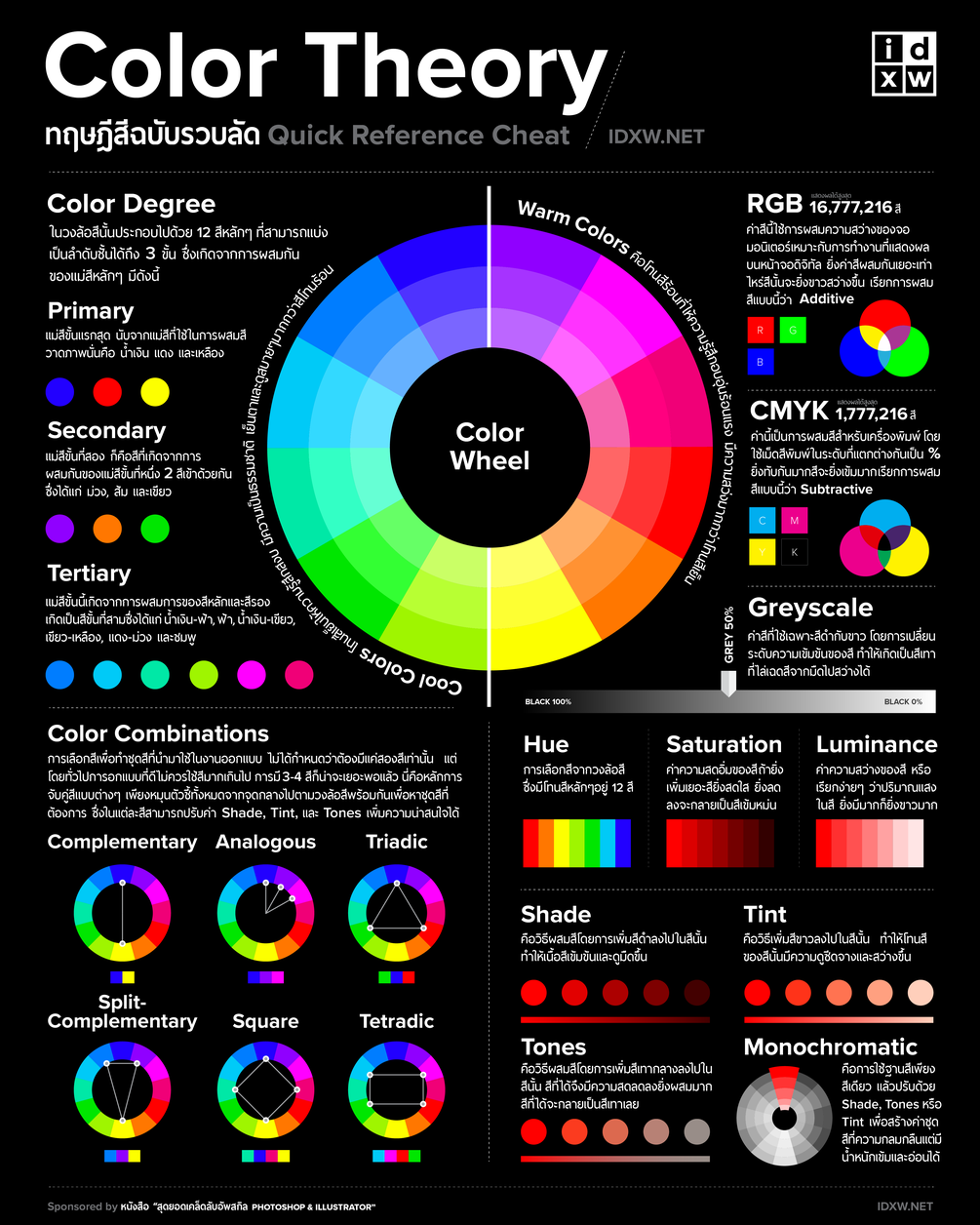
- ระบบสีที่แตกต่างกัน: จอคอมพิวเตอร์ใช้ระบบ RGB ซึ่งมีขอบเขตของสี (Color Gamut) ที่กว้างกว่า ในขณะที่งานพิมพ์ใช้ระบบ CMYK (Cyan, Magenta, Yellow, Black) ที่มีขอบเขตสีแคบกว่า RGB จึงไม่สามารถแสดงสีบางสีได้เหมือน RGB
- วัสดุและพื้นผิว: พื้นผิวกระดาษ วัสดุเคลือบ และแสงในสภาพแวดล้อม มีผลต่อการรับรู้สีที่เรามองเห็นจากงานพิมพ์
ข้อแนะนำสำหรับลูกค้า:
- ทำความเข้าใจว่า "สีที่พิมพ์" จะใกล้เคียงมากที่สุดแต่ไม่สามารถเหมือนจอ 100%
- การใช้ปรู๊ฟดิจิทัลหรือการปรู๊ฟสีจากแท่นพิมพ์สามารถช่วยให้เห็นภาพรวมสีที่ใกล้เคียงที่สุด
- ปรึกษาโรงพิมพ์เพื่อเลือกกระบวนการและวัสดุที่เหมาะสมที่สุดสำหรับงานของคุณ
สรุป: การเข้าใจข้อจำกัดของระบบสีและกระบวนการพิมพ์ จะช่วยลดความผิดหวังและเพิ่มประสิทธิภาพในการทำงานร่วมกับโรงพิมพ์ได้อย่างมาก เพราะเป้าหมายสำคัญคือการได้สีที่ใกล้เคียงที่สุด และตอบโจทย์ความต้องการในงานของคุณ!

รหัสสี(Color Code) เกิดจากการผสมกันของแม่สี โดยปรกติรหัสสีที่ใช้ในการเขียนโปรแกรมจะมีทั้งหมด 6 ตัวอักษรและต้องขึ้นต้นด้วยเครื่องหมาย # เสมอ ยกตัวอย่างเช่น aabbcc โดยที่ aa แทนด้วยรหัสสีแดง bb แทนด้วยรหัสสีเขียว และสุดท้าย cc แทนด้วยรหัสสีน้ำเงิน บางครั้งอาจใช้แค่ 3 ตัวอักษร คือ abc ก็ได้ แต่ความละเอียดของการผสมสีจะมีน้อยกว่า ซึ่งตัวอักษรแต่ละตัว แท้จริงแล้วก็คือค่าตัวเลขฐานสิบหก เริ่มต้นจาก 0 1 2 3 4 5 6 7 8 9 a b c d e f เนื่องจากว่าเราไม่สามารถที่จะเขียนเป็น 10 11 12 13 14 15 ได้ก็เลยใช้เป็นอักษรภาษาอังกฤษแทน
การใช้ 3 ตัวอักษรดังตัวอย่าง abc แต่ละตัวจะมีค่าได้ตั้งแต่ 0 - 15 เพราะฉะนั้นจำนวนสีที่เราจะได้ก็คือ 16 x 16 x 16 = 4,096 สี ถ้าเป็น 6 ตัวอักษรก็จะได้เป็น 16 x 16 x 16 x 16 x 16 x 16 = 16,777,216 สี
การตั้งค่าแต่ละสีมีหลักการคือ ถ้าตัวเลขมากก็จะให้สีนั้นมาก เช่น ถ้าต้องการสีแดงเต็มกำลังก็ให้ใช้รหัส #ff0000 หรือจะใช้ 3 ตัวอักษร คือ #f00 ก็จะได้ผลที่ไม่แตกต่างกัน หรือถ้าต้องการสีเหลืองเต็มกำลัง ก็ให้ผสมระหว่างแม่สีแดงกับเขียน ก็จะได้รหัส #ffff00 หรือ #ff0

The Physcology of Color
ยิ่งรู้จักจิตวิทยาของสี ยิ่งมีประโยชน์ในการออกแบบ
การเลือกใช้สีก็เป็นอีกเรื่
--------------------------
ที่มา website : idxw.net




.png)

.png)




















































.png)
.png)
.png)








 line ID :
line ID :